Have you thought about adding 3D elements to your digital experiences but don’t know where to start? We sat down with one of our talented UX/UI Designer, Diana Fusther, to learn about the foundations of User Interface (UI) when working with virtual environments and what to consider to meet your goals through exciting design elements.
Why is user interface design different in 2D than 3D?
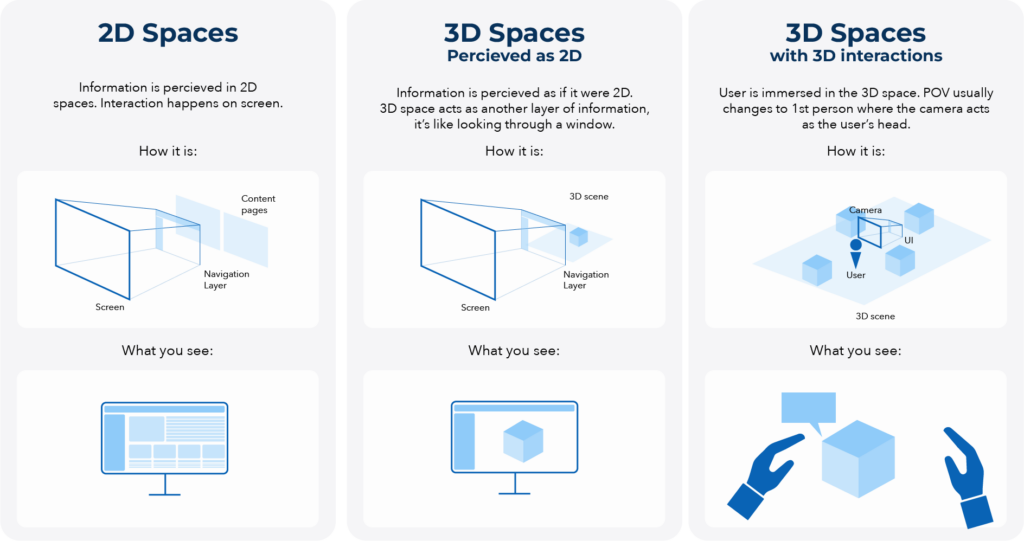
A good UI effectively guides the user through their digital journey and dictates how they will interact with the software. With this in mind, a 2D space, like a website, is limited to what’s available on the site’s interface, scrolling capabilities and path navigation. In this sense, designers have much more control over what content the user sees first, influencing its path. In contrast, 3D environments give users the power to dictate their journey based on what calls to their attention– from haptic feedback to environmental sound and lighting features. We always recommend that the UX/UI designer determines the goal of the interface – do our desired users want to co-author their experience or prefer being guided through the interface?

What are some guidelines you follow when designing 3D assets for virtual environments?
1. Define user interactions
In virtual environments, I start by choosing if I want something to be diegetic or non-diegetic, meaning do I want it to occur “within the world of a narrative” or not. A good example would be video games.
Non-diegetic UI approach
From a player’s perspective, you see information on the screen with the number of points you’ve acquired, for example. This information is available to you, but your player character is unaware that it exists and can’t interact with these elements. This UI is almost always fixed to the camera. This is an example of a non-diegetic UI, most business-related use cases (like digital twins) might fall into this category.

Diegetic UI approach
On the other hand, some other virtual environments benefit from a diegetic approach. Imagine you were using a simulator software for pilot training. Here, it is likely an exact replication of the aircraft’s control panel and stats such as height and speed would be inside the 3D environment. These controls would be real for you and your character. The simulator would provide a more realistic and immersive experience that could help you react faster in real-world scenarios since you've already been trained within the virtual environment.

Hybrid UI approach
I also like to consider a hybrid option, when elements are placed inside the environment and seem to be a part of the narrative but are non-existent to your player-character. An example would be when you are in VR or a game and approach someone, and a prompt saying “Press X to talk” appears on top of the other character. This instruction is visible to you, but not to other players or characters.
2. Study lighting conditions
After nailing the narrative features down, lighting is the most important next thing to consider in the Design process. As a team, we consider all possible ways users interact with the 3D objects in their environment. Will they see it from the front or behind? Will the space be lit, or will it be shrouded in darkness? Should we highlight with an interactive element or prop? All these details will affect people's perception of the object we present. To answer these questions, we live by the design fundamentals of shape, colour, contrast and form.

3. Design for all the senses
3D environments are the best justification for including other senses apart from sight. It’s easy to incorporate sound to enhance the feel of a virtual environment and give a sense of presence to users. For example, if we’re in a forest, we could add the sound of birds, wind passing through the branches, and even the sound of a nearby river. These features give users a more robust idea of the space they are located in and create a more immersive experience. With VR headsets, we can provide haptic feedback and sensors to include touch, gestures and movements into the mix.
4. Stylize the UI
Finally, once I’m sure the UI is legible, I think of how immersive I want the UI to be. Based on the project context and user interaction goals, I could consider a Themed UI, which is stylized to follow the art direction of the 3D environment or game – a jungle-themed game may incorporate jungle elements into the final design.
Or, I could take a Neutral UI approach, which is more functional and less stylized to match the environment and features straightforward buttons and controls. This last one works best for business/enterprise related solutions.

Do you find advantages to incorporating 3D to enhance the virtual experience?
Definitely! Not only is it really fun to design, but it can also provide users with more information than a 2D page. Virtual environments bring a life-like experience to users, enhancing interactive capabilities and user experience. The use cases are endless, from supporting a business with a decision-making process to basic entertainment. Nothing beats being able to simulate as close to the real thing (and in real-time) as possible.










